我这里使用了两种方法实现个人博客的快速搭建,如果想自己从零开始实现个人博客的实现,可自学前端知识。
1. 本地服务器+docker+wordpress
本地服务器或者云服务器必须安装docker,docker安装教程可参考我之前的文章:
爱吃土豆:如何使用docker在linux中配置C++环境1 赞同 · 0 评论文章
你还得购买一个域名,然后再域名通知台将你的域名解析至你的服务器ip。这个很简单我就不说了,网上有很多教学。
拉取wordpress和mariadb容器,前者用于搭建个人博客的框架后者是数据库
1 | sudo docker pull wordpress:latest |
运行数据库,并将端口3306映射至宿主机的端口3306,MYSQL_ROOT_PASSWORD是数据库密码,我这里设置成我的密码,你们可以自定义
1 | sudo docker run --name=mariadb \ |
进入数据库容器,密码就是你刚才设置的密码
1 | sudo docker exec -it mariadb /bin/bash |
创建一个名为wordpress的数据库
1 | create database wordpress; |
按exit退出数据库容器,然后进入wordpress容器,端口80被映射
1 | docker run --name=wordpress -p 80:80 -v /home/wordpress:/var/www/html -d --restart=always wordpress:latest |
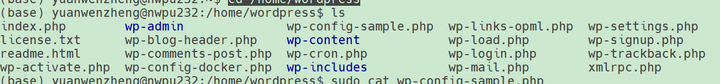
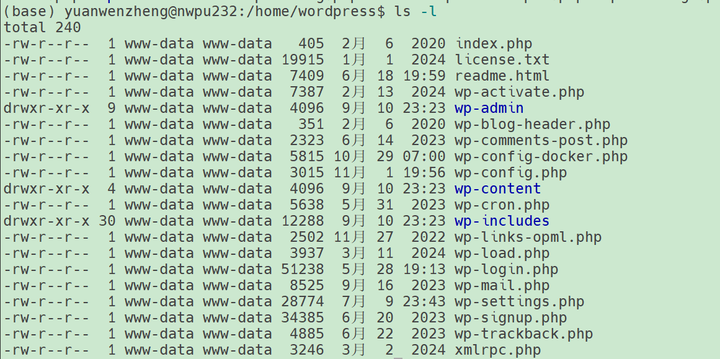
cd至宿主机的wordpress目录下
1 | cd /home/wordpress |
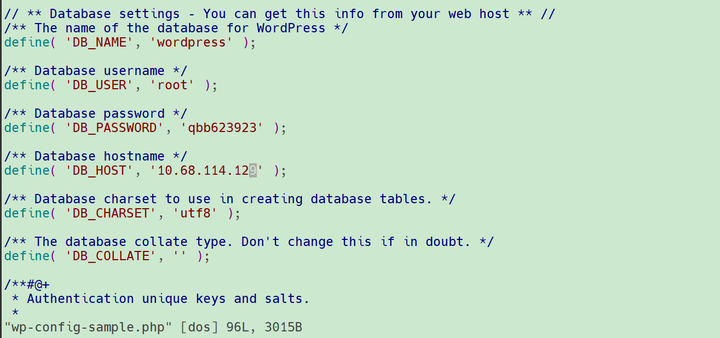
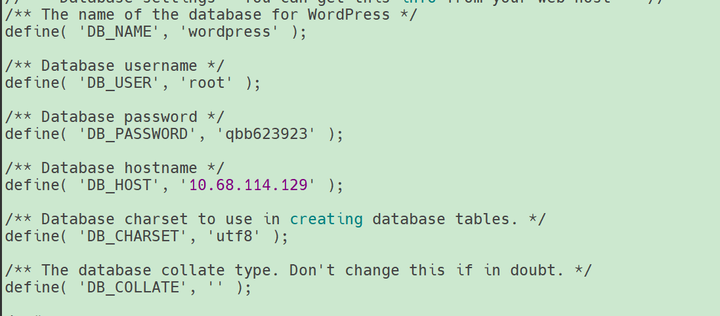
修改 wp-config-sample.php 文件,参考我下面的内容,密码和ip需要修改成你那边对应的
1 | sudo vim wp-config-sample.php |
查看文件是否被修改好
1 | sudo mv /home/wordpress/wp-config-sample.php /home/wordpress/wp-config.php |
1 | sudo cat wp-config.php |
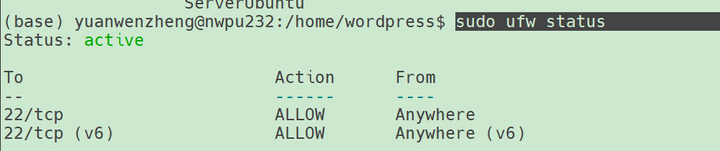
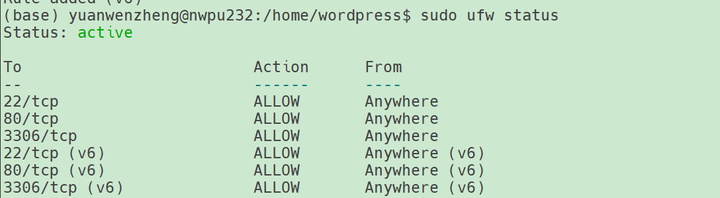
查看服务器防火墙,运行3306和80端口运行
1 | sudo ufw status |
1 | sudo ufw allow 80/tcp |
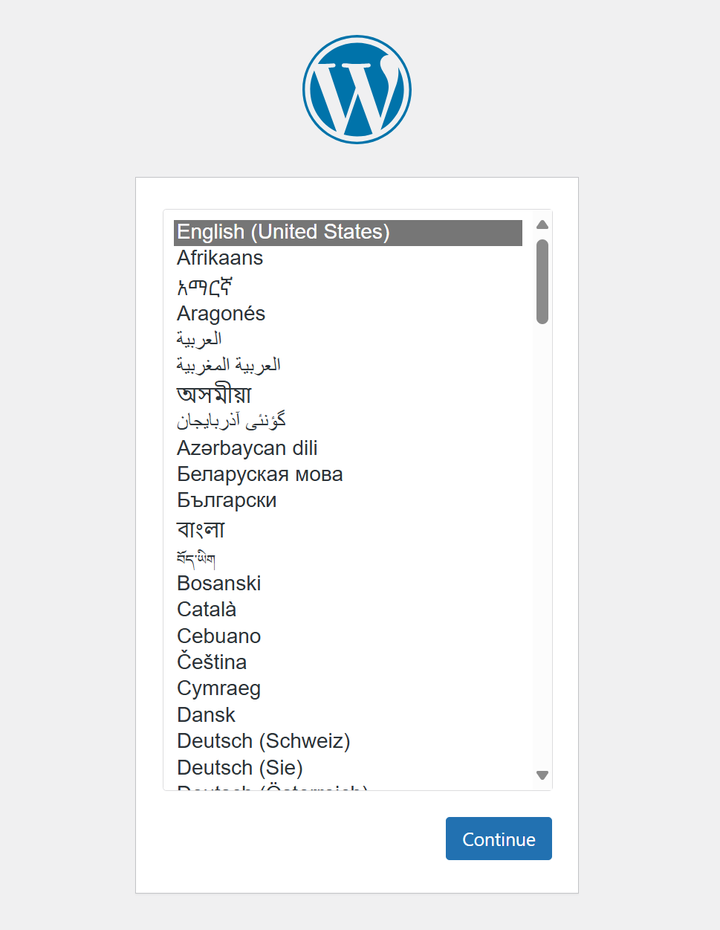
在你本地计算机打开浏览器,输入
1 | http://你的服务器ip |
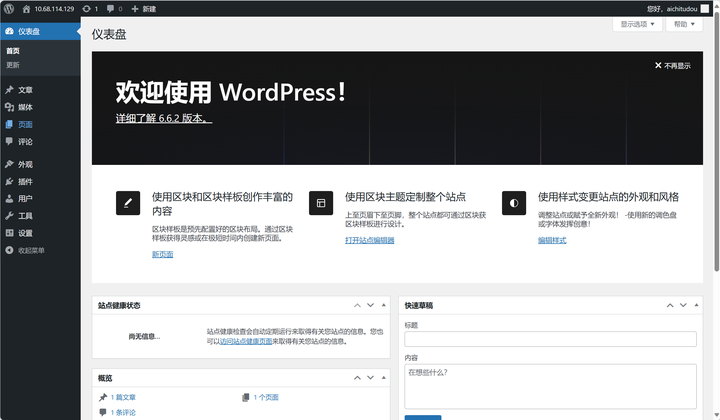
成功进入博客,根据你自己的需求进行相应的配置
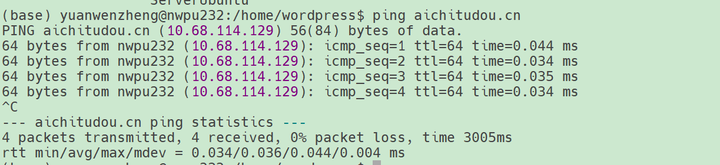
测试ping,xxxx是你博客的ip或者域名
1 | ping xxxx |
这一步完成就可以配置自己的个人网站了。
但如果你是使用局域网(比如校园网)配置的worpress,你使用外网是无法访问的,不过你可以通过内网穿透进行访问,参考:
2. 使用hexo
第二种方法就是使用hexo和vercel进行搭建个人博客。
2.1 hexo
首先你得下载js、git这同样很简单,你就不仔细说了。
然后安装npm,因为npm国内安装很慢,我们这里使用镜像源
1 | npm install -g cnpm --registry=https://registry.npmmirror.com |
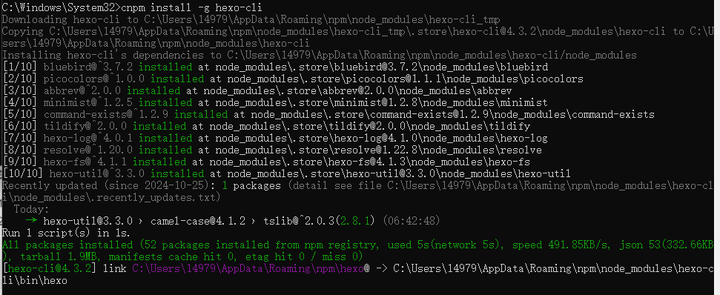
安装hexo
1 | cnpm install -g hexo-cli |
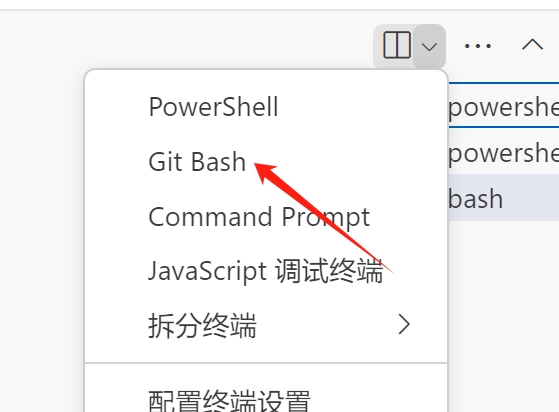
进入vscode按ctrl+~新建一个终端,选择git bash
初始化一个hexo项目,项目名称自定义
1 | hexo init qbb-blog |
如果安装依赖时错误,可以手动安装依赖
进入你创建的文件中,我这里是qbb-blog
1 | cd qbb-blog |
我们可以测试以下,依次输入
1 | hexo g |
然后将这个链接复制到浏览器中打开
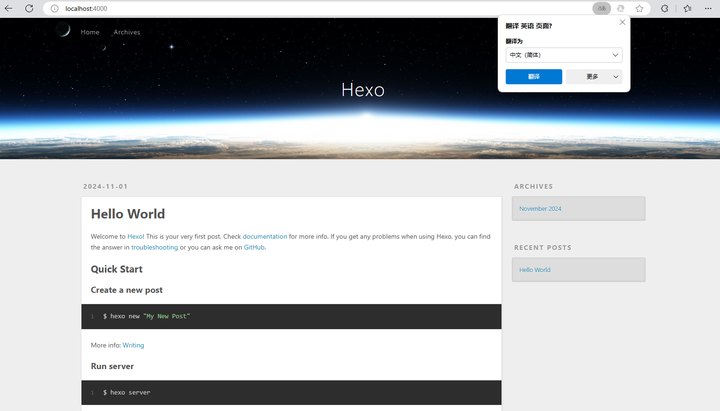
测试成功
但是hexo的默认主题我觉得不好看,我想更换一个,这里我在hexo的官网选择了一个主题,并将其配置到我的主页。首先在你创建的hexo项目根目录下,创建一个git仓库
1 | git init |
然后,输入下面的命令:
1 | git submodule add https://github.com/zchengsite/hexo-theme-oranges.git themes/oranges |
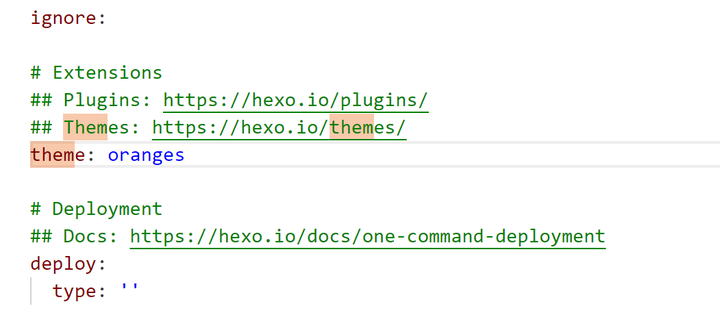
在 hexo 博客项目根目录下找到_config.yml文件,修改其中theme字段为主题名oranges
复制主题文件夹下的_config.yml文件到博客根目录并改名为_config.oranges.yml,后续修改主题操作均在_config.oranges.yml中进行。
如果你想增加一些别的功能,你也可以参考我选择的主题仓库的配置介绍,里面有一些比较有趣的功能:
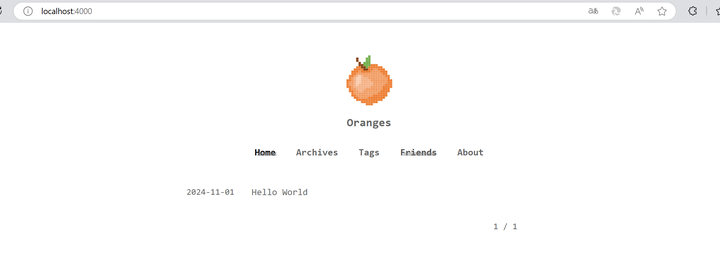
配置好以后,输入下面命令,重新进入网页
1 | hexo server |
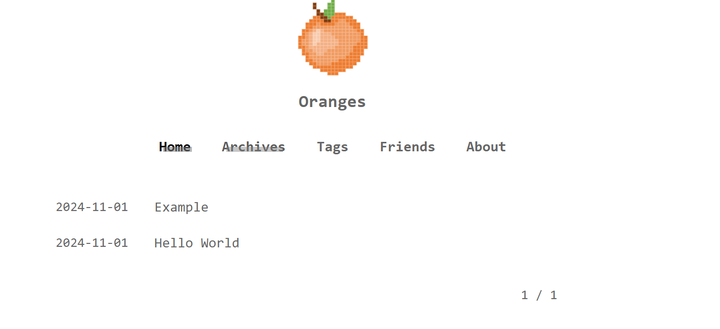
可以发现,主题已经更换。
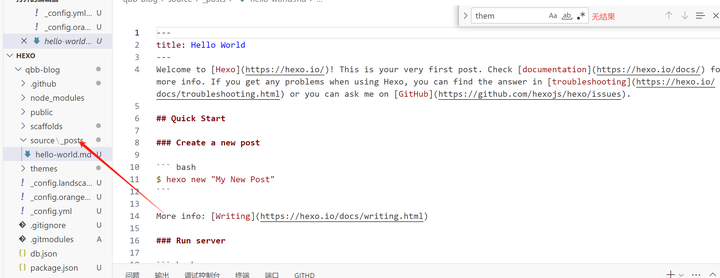
如果你想写一个博客的话,你可以在source文件夹下的posts中中进行文章的修改,增加。如图
hello-world就是一个默认生成的文章,我们在主页就会看到它
比如我这里新建一个example.md,然后在终端重新输入hexo server部署,界面就会出现这个文档
文章上传成功。
2.2 vercel托管
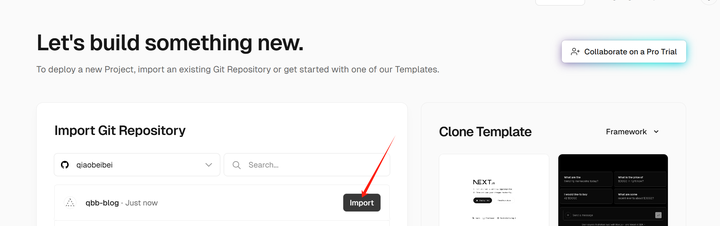
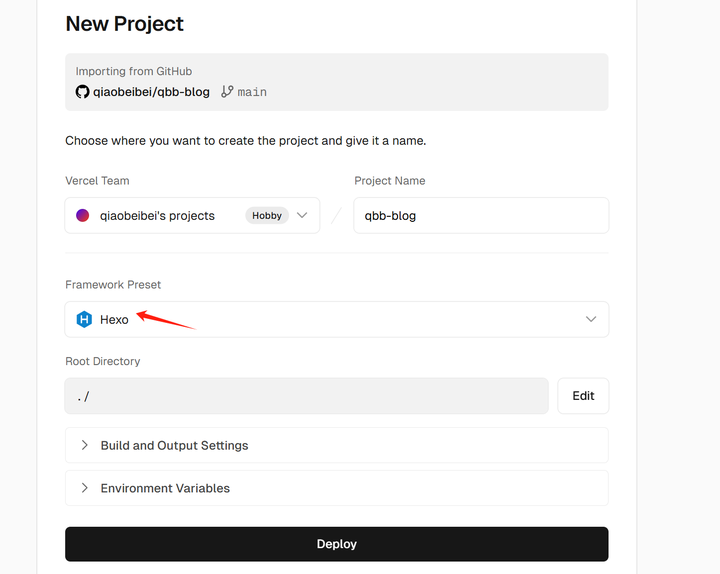
我这里已经注册好了,并且在github上创建了一个新项目,然后将我们计算机本地创建的hexo项目push到github上,然后我在们vercel中import我们push的项目
如果你想用notion而不是hexo管理的话,这里你需要在环境变量增加关于notion的选项,我这里不做介绍了,可以参考:
【利用Notion和Vercel搭建个人博客|NotionNext|vercel部署|一键部署!】
我们这里直接deploy。
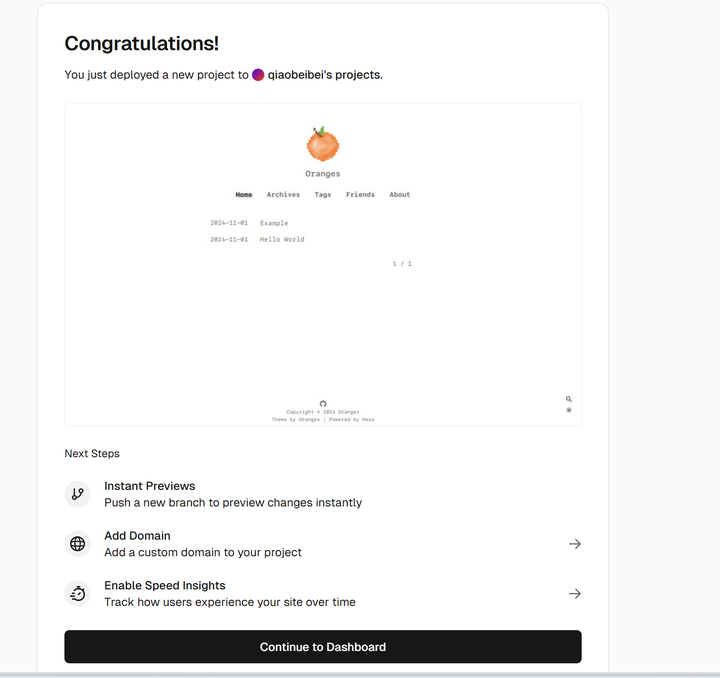
出现该页面表示成功。
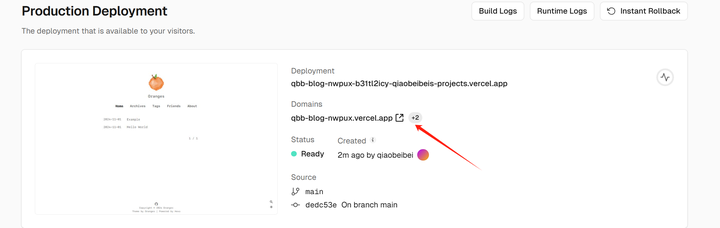
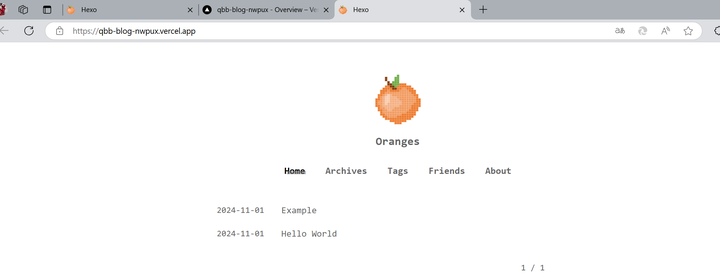
vercel会提供你一个与你项目相关的域名,通过这个域名我们可以访问到你创建的个人页面,比如,我们通过它给我的域名打开了我们的个人页面:
1 | https://qbb-blog-nwpux.vercel.app/ |
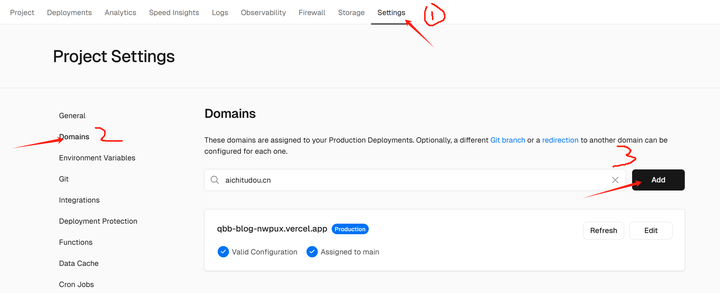
但是因为vercel会被墙的,所以我们一般需要购买一个国内的域名,然后部署到我们的项目上。我这里直接使用我之前使用wordpress项目部署的域名aichitudou.cn
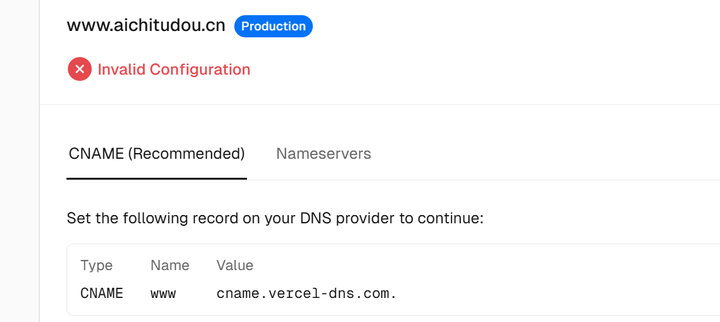
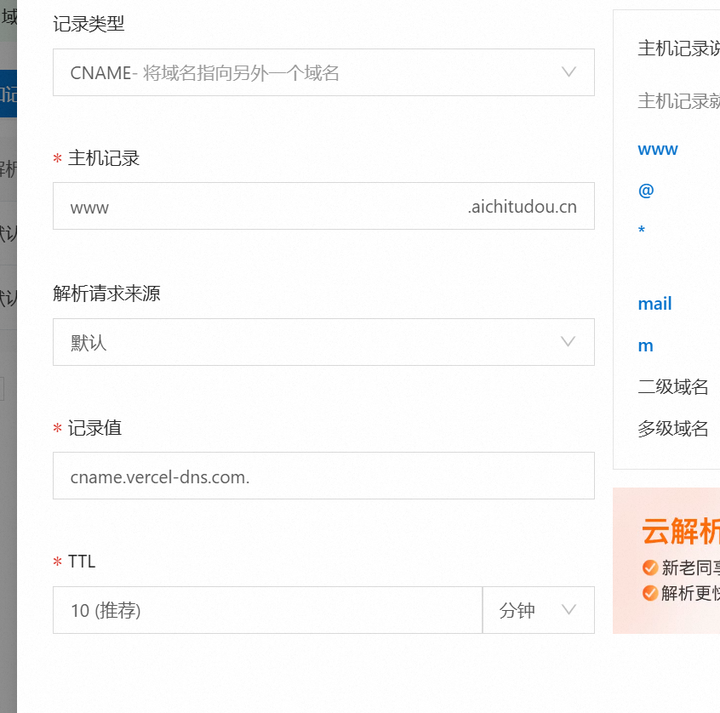
然后我在进入我们购买的域名管理台,点击解析,然后选择CNAME,将vercel提供给我们的记录值填写进去
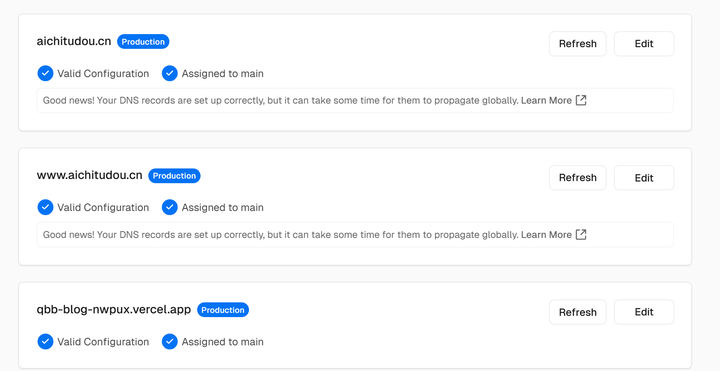
然后将@的配置照着vercel给出的信息重新配置一下,配置成功后,vercel会自动检测
配置成功后,我们使用我们的域名访问:
访问成功。