一、day1
1.iconfont Logo下载一个图标png,大小为256像素,前面颜色自己看着弄
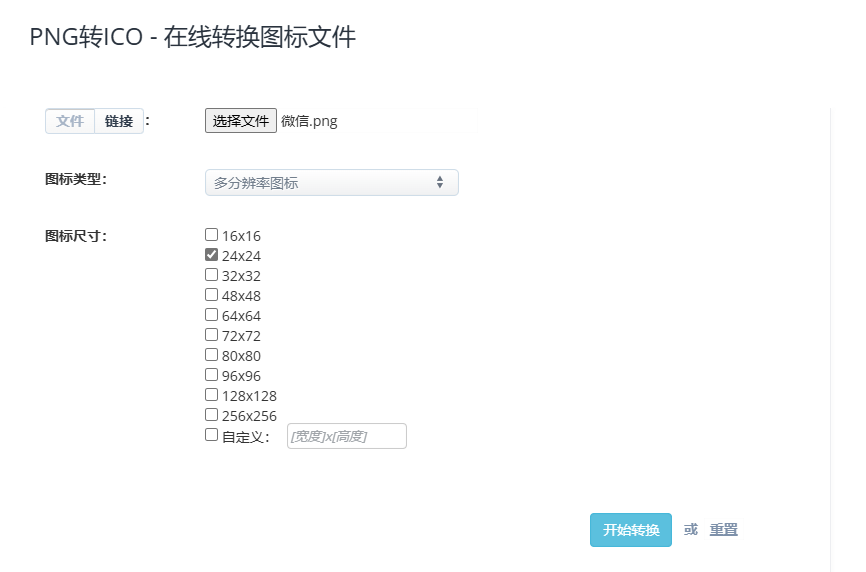
2.png转ico,转化链接
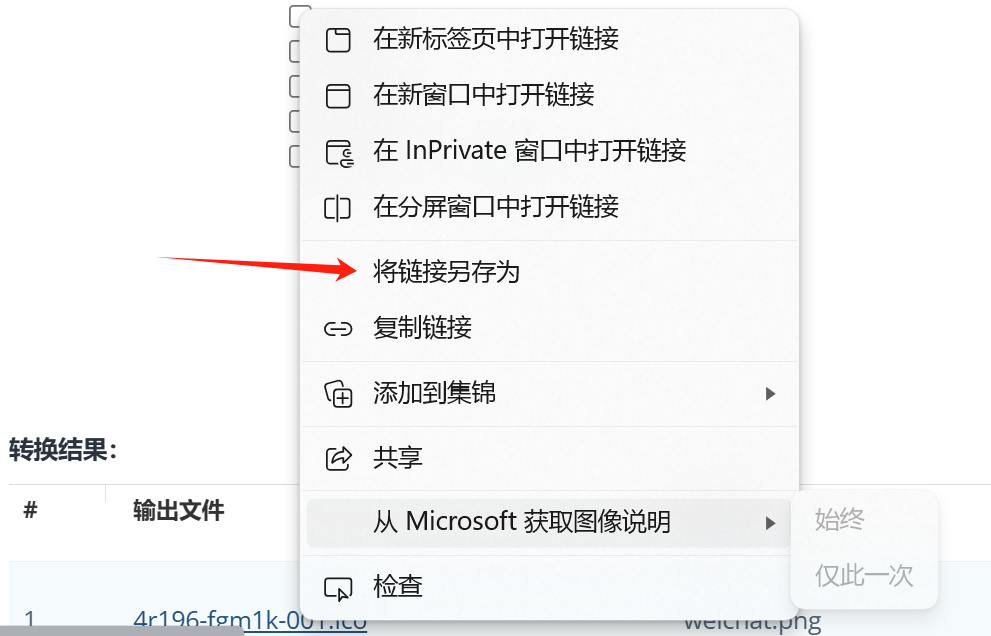
上传完下载的png文件后选择24*24,开始转换。然后右键输出文件,选择将链接另存为,保存到桌面即可
cmake 修改 .exe 程序图标
获得一个logo.ico图标(假设这个ico图标的名称为logo)
创建一个名称为logo.rc文件,在文件中添加下面一行文本
1
DI_ICON1 ICON DISCARDABLE "logo.ico"
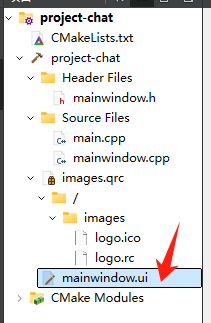
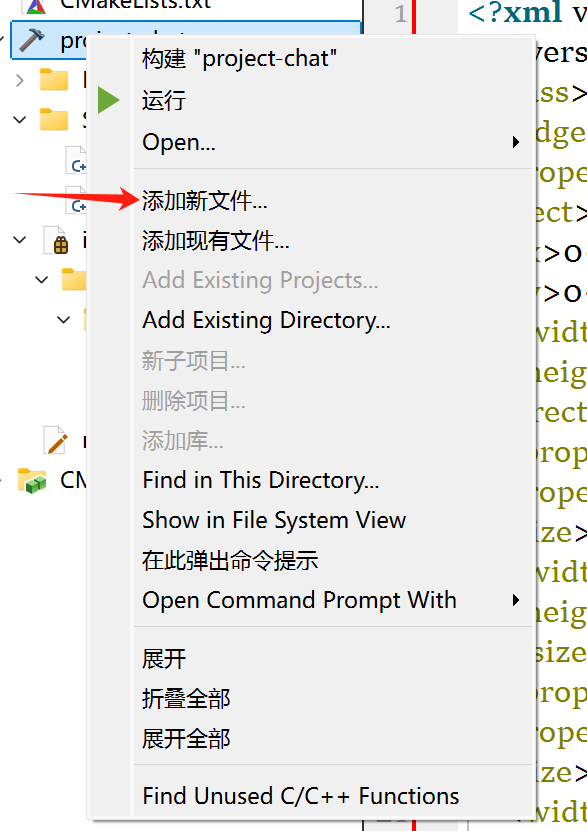
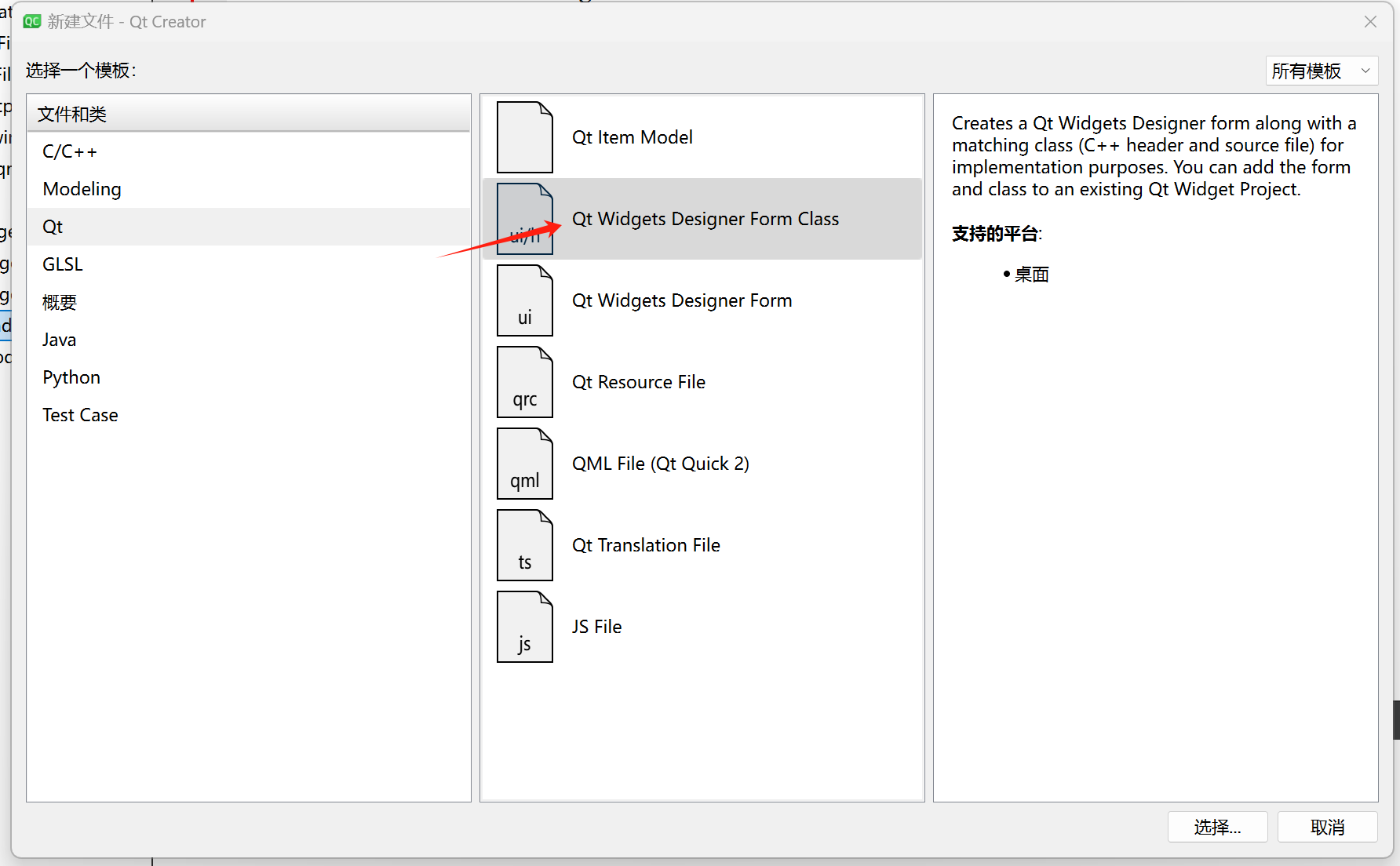
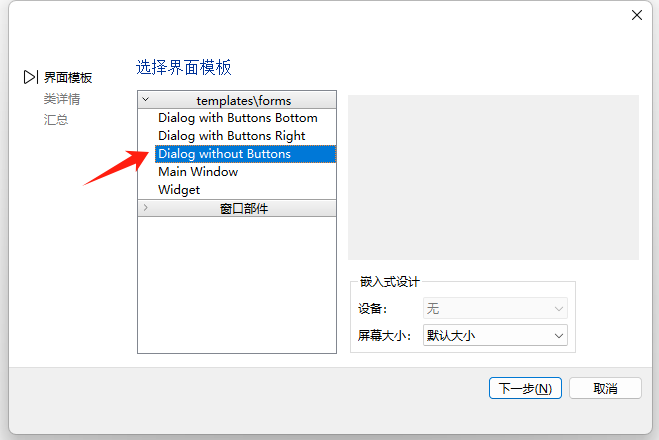
在QT工程中添加资源文件,并将logo.ico和logo.rc添加到资源文件中,具体步骤是右键点击”你的项目名称”=>添加新文件=>QT=>创建QT Resource File(名称设为 images),然后右键点击生产资源文件
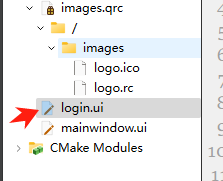
images.qrc=>选择添加现有文件,添加logo.ico和logo.rc修改
cMakeLists内容1
2
3
4
5
6if(${QT_VERSION_MAJOR} GREATER_EQUAL 6)
qt_add_executable(project-chat
MANUAL_FINALIZATION
${PROJECT_SOURCES}
images.qrc
)在上面代码中添加资源文件路径
images/logo.rc1
2
3
4
5
6
7if(${QT_VERSION_MAJOR} GREATER_EQUAL 6)
qt_add_executable(project-chat
MANUAL_FINALIZATION
${PROJECT_SOURCES}
images.qrc
images/logo.rc
)重新编译即可修改
你的项目名称.exe程序图标
修改显示页面左上角图标
- 首先按照1.1.1中的方法将
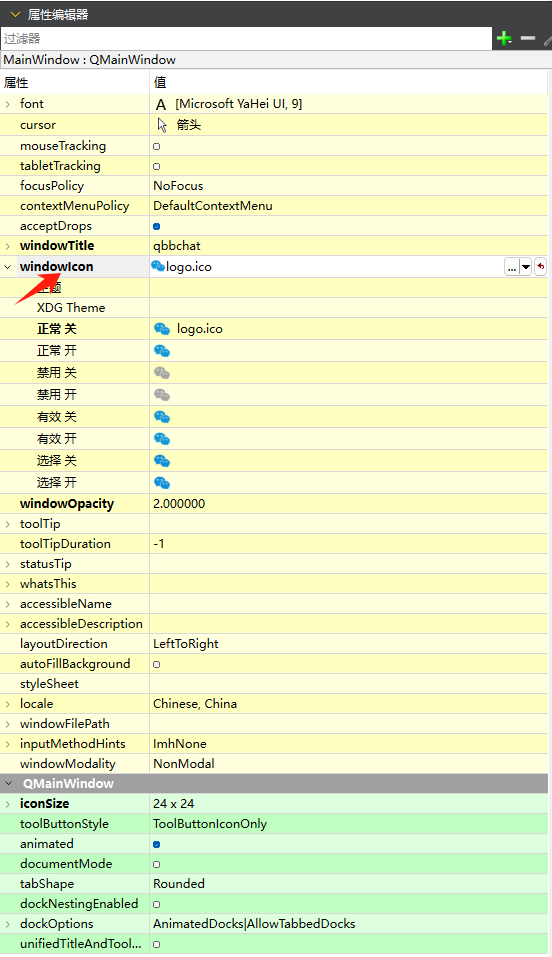
logo.ico添加到资源文件中 - 在ui界面进行设置,具体步骤为:双击mainwindow.ui=>windowIcon=>选择资源文件=>选择logo.ico
重新运行即可,可以看到左上角变为了logo.ico图标了
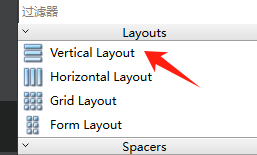
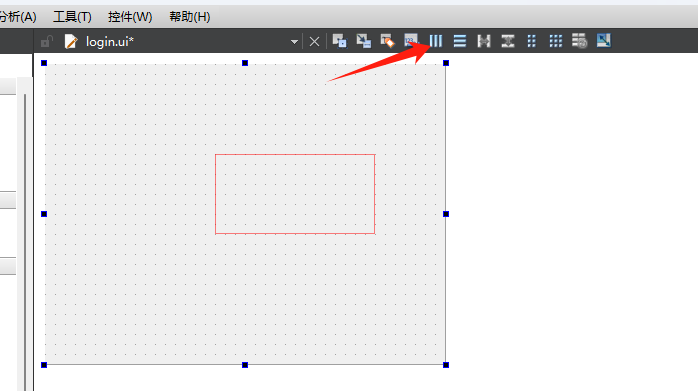
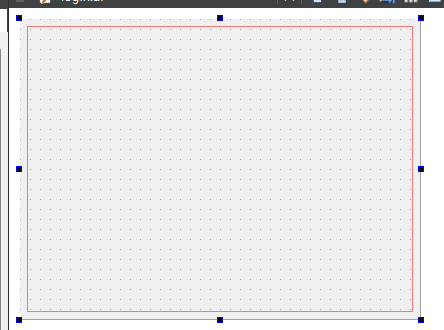
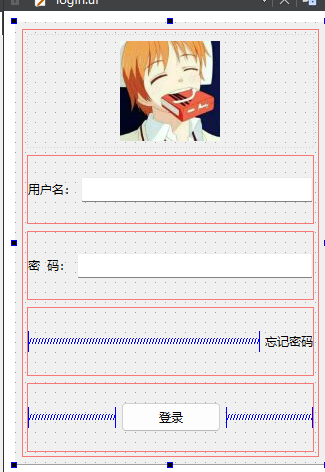
建立垂直布局,将Vertical Layout右键拖拽到布局界面中
将Vertical Layout拖拽过去后,选择最大的框,点击箭头指向的位置,我们将login layout变为垂直布局
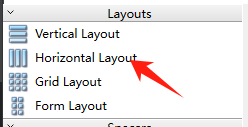
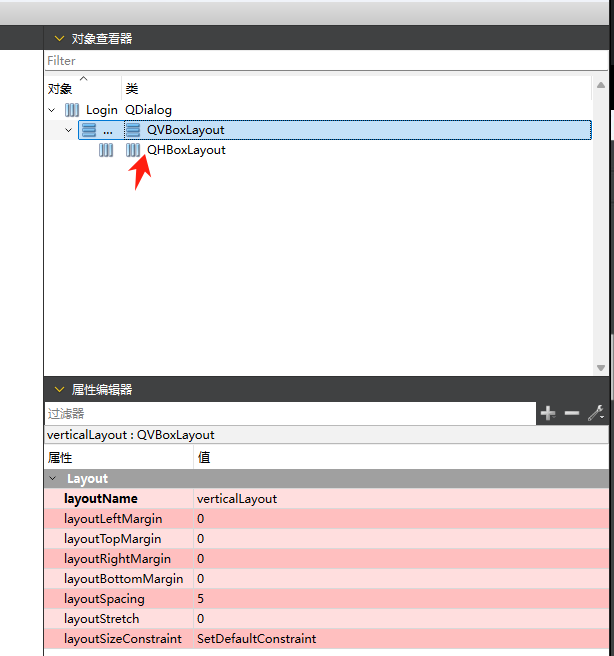
然后我们会在这里面增加很多不同的水平布局,
这就是我们新添加的水平布局
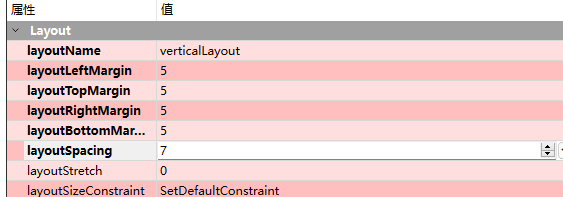
我们将垂直布局的熟悉设为如下:
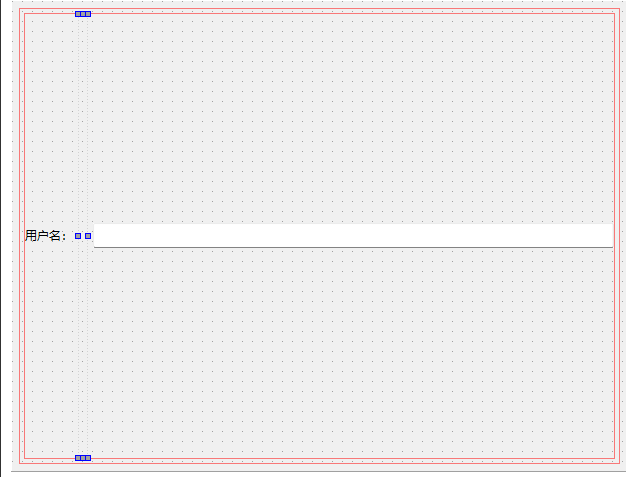
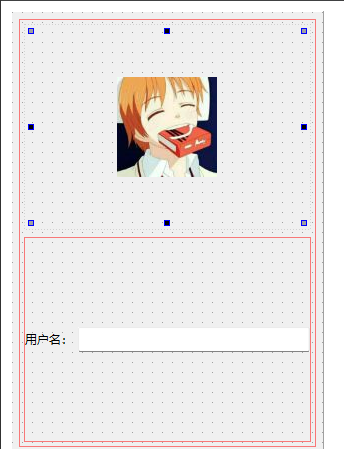
并拖拽一个标签label和line Edit至布局框内
然后调整布局,以及label内容修改为“用户名:”
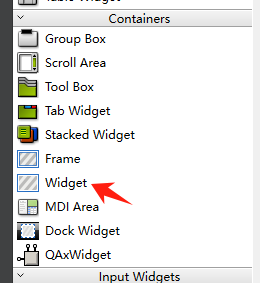
将widget拖拽过去
拖拽至最上面
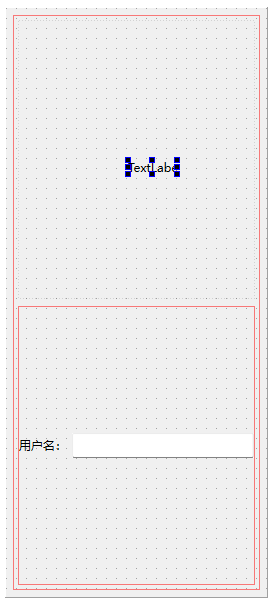
然后往widget中拖拽一个label
widget用于展示我们的头像,我们这里选择一个图片添加至 image.qrc中
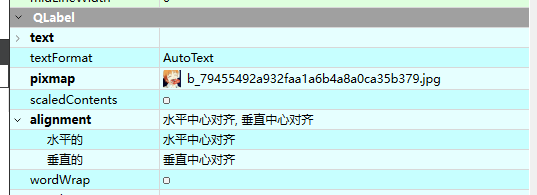
然后我们在设计界面找到该label的pixmap,选择资源为刚才加入的图片,并设置为水平和垂直中心对齐
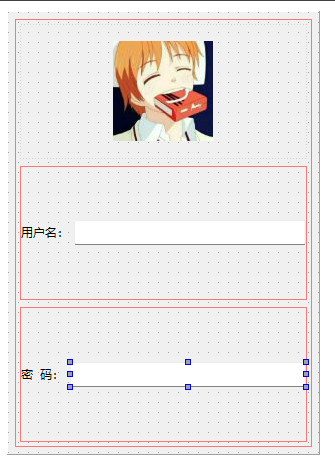
同理,为密码创建一个水平布局、label和line edit
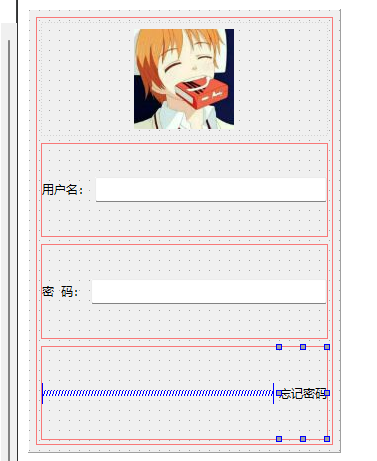
再新建一个水平布局、label以及horizontal spacer用于找回密码
再添加一个水平布局,并添加push Button
并添加两个horizontal spacer至 push Button 左右
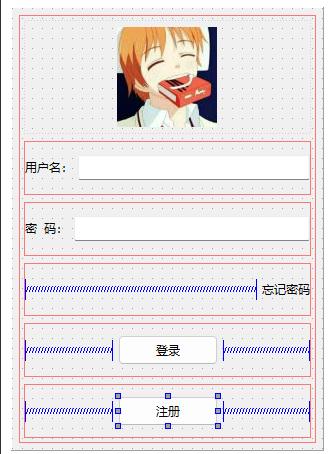
同样,为注册也添加一个水平布局,并添加push Button和两个horizontal spacer
设计好界面后,再 mainwindow.h 中将 login.h 包含进去,并创建一个 Login* 类型的成员变量 _login
1 |
|
在 mainwindow.cpp 中加入如下代码
1 |
|
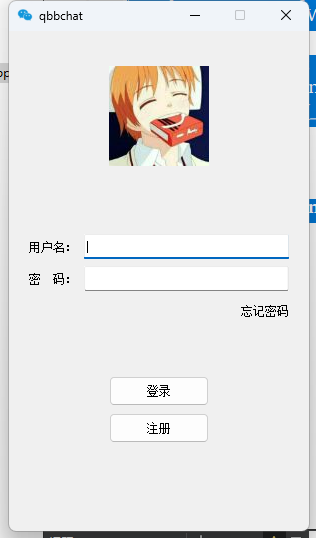
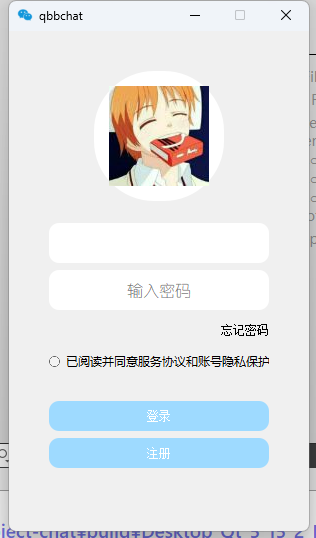
运行会弹出我们设计的界面
登录设计完,我们再添加一个注册界面,创建的步骤和登录一样,然后进入注册的设计界面。
首先添加一个垂直布局,并将整个布局设置为垂直布局:
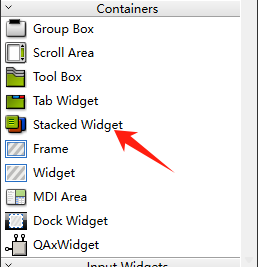
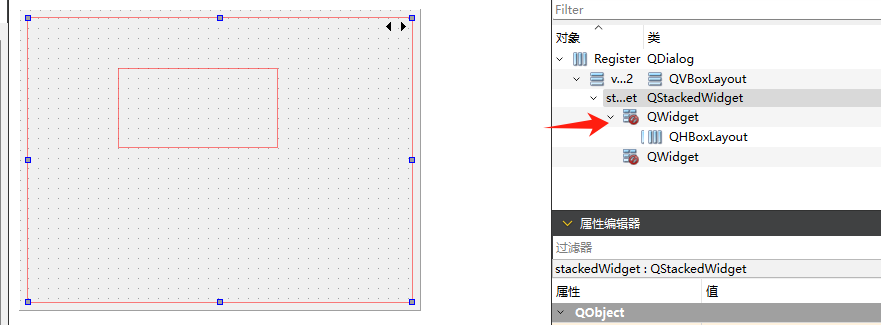
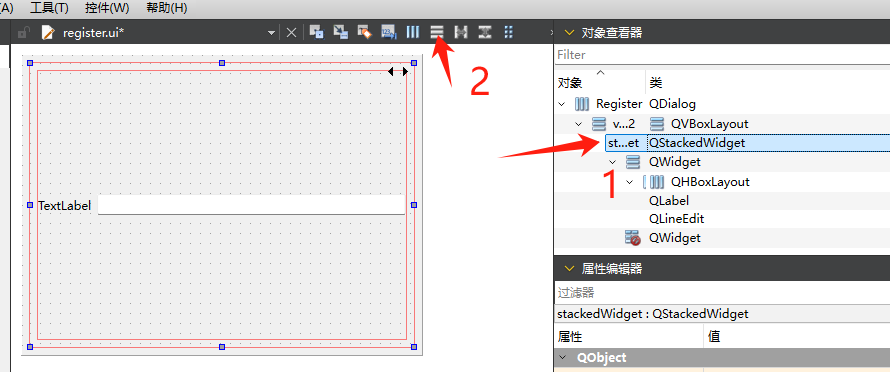
添加 stacked widget
该组件会创建两页,我们在第一页添加一个水平布局
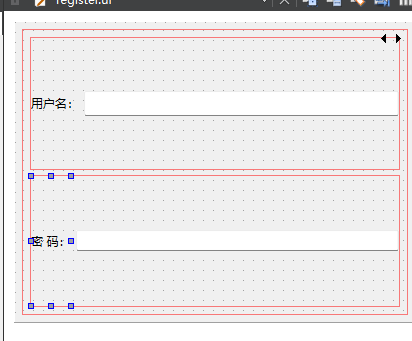
然后点击StackWidget选择水平布局,并添加label和line edit
并再次添加一个水平布局、label和line edit
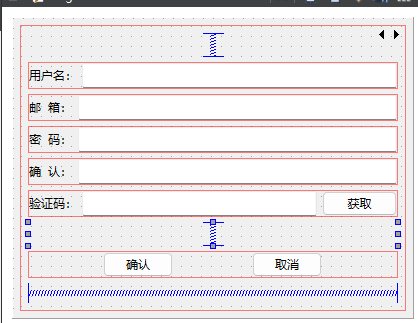
然后依次拖拽部件设计如下界面:
同理,在 mainwindow.h 和 mainwindow.cpp中修改代码
最后效果图: